
Creating a career services site for a library
My Role
I carried out a variety of tasks on our team, including:
-
wireframing
-
prototyping
-
user research
-
data synthesis
-
project management
Our Problem
My Role:
The Jobseeker needs a way to get advanced training in new technical skills and connect with their community for networking and/or guidance to reach their career goals. Technology is always evolving, and people not only need to keep up in order to maintain a competitive edge, but they need community connection as well. From our domain research we know that:
-
54% of workers will need re-skilling or upskilling to succeed1.
-
34% of workers admit to being worried about automation replacing their positions2
Sources: 1. World Economic Forum 2. Price Waterhouse Coopers
Our Opportunity
Team Mello Yello had an opportunity to design a site for a library that would help users advance their career opportunities.
Laying the Groundwork
We spoke with users in interviews and conducted a survey, then we started putting the pieces together
Some Key takeaways
-
Many users haven’t used libraries for career help
-
Users would like mentorship, or personal help in terms of career building or searching.
-
Most thought advancing computer skills would be of benefit
-
Users would like hands-on learning and one-on--one instruction
-
most survey respondents said they think didn’t think technology was were displacing their their opportunities, but
-
Most thought advancing computer skills would be of benefit
Bringing the pieces together
We began to synthesize the data we had collected from users and eventually were able to create user personas and a user journey map to help us bring our users and their situations to life.

User Persona
Age: 32
Gender: Female
Location: Austin, TX
Occupation: Stay at home mom
Education: BA in Art History
Family: Married, 1 Kid
Devices: iPhone, Desktop PC
Sarah Green: Career Driven Mom

“Your career should enrich and revolve around your life, not the other way around.”
Goals
-
Get teaching certification
-
Become an art teacher
-
Secure a fulfilling career
-
Secure work/life balance
Motivations
-
Wants flexibility in professional life
-
Be able to put family first while pursuing career
-
Secure a meaningful career in the arts
Frustrations
-
Not sure where to start to improve technical skills
-
Unable to make a personal connection through online applications
-
Constant moving makes building a career difficult
User Journey Map: Empathizing with their journey
Early concept wireframes

Homepage: Making Resources Accessible
The home page features a link to a questionnaire that helps to guide them to the right career resources and helps to create a user profile that is catered to their needs.

Questionnaire User Flow
We wanted to make finding the right resources less overwhelming for our users. The questionnaire is a means of matching them to the most relevant resources

Personlized User Profile
Users are given a profile/dashboard to help them keep track of progress, their events/classes etc. and view/contact their career coach

Refining our Philosophy
In our final phase, we refined our design principles into four key points:
-
Competency: Our product should instill confidence in the library via up-to-date designs and features, well-researched and accurate content, and good client service.
-
Simplicity: Users should never feel overwhelmed with an overload of content or the complexity of flows
-
Connection: Our product should enable our users to connect to their local communities, to library resources, to opportunities.
-
Comprehension: Our product should allow users to navigate with ease and with minimal cognitive load or energy wasted on trying to understand content or in how to accomplish certain tasks.
Prepping for our final prototype
Learning from earlier prototope iterations:
From testing an earlier prototype, we learned that we needed to:
-
Improve our information architecture
-
Make our user flows more navigable, and use taxonomy to guide
This takes us back to two of our previously mentioned design principles: simplicity and comprehension.
Final Wireframes & Improvements
At this point our team was moving into mid-fidelity wireframes, prototyping, and refinements. I assisted in prototyping at this phase. In addition to improving the AI and navigability of our earlier iteration, we honed down our final prototype to two tasks:
-
Booking a one-on-one session with a career coach
-
Booking a coding class
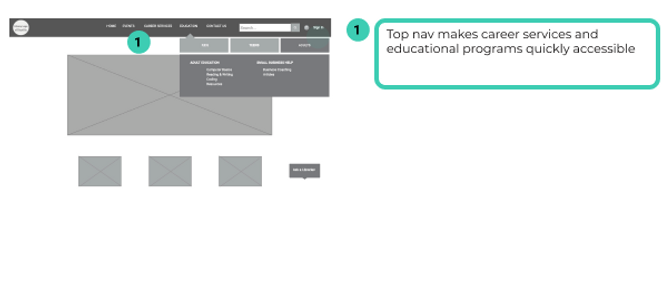
Career Services Homepage

Making Scheduling More Intuitive
This userflow allows users to schedule a meeting with a career coach

Giving users info
up front

Scheduling Made Simple
We improved the navigability of the scheduling flow from our earlier iteraction


Before
After
Scheduling Made Simple
We improved the navigability of the scheduling flow from our earlier interaction. Research indicated that users found the wording confusing, so we changed the term "programs" to "courses"

List of Coding Classes
Giving our users an easy way to level-up their technical skills

Getting to Know Your Instructor
Class registration confirmation allows gives the user to option to contact and learn more about their instructor


How did we address the users' problem?
Reflecting back on our core design principles for this project helps us to see how well we addressed the problem while staying focused on our underlying philosophy:
-
Competency: Our site was well-organized and had an up-to-date feel, with a wealth of resources.
-
Simplicity: Our site is uncluttered and simple, without large, overwhelming pages full of text or too much information being presented to the user at once.
-
Connection: We gave our users a way to connect to their local library for guidance and education
-
Comprehension: We listened to our user’s feedback about the navigability of the prototype and made changes to the ease-of-use and taxonomy
A lesson this project taught me...
"A designer knows he has achieved perfection not when there is nothing left to add, but when there is nothing left to take away."
Antoine Saint-Exupery
I don’t mean to imply that we’ve achieved perfection, far from it. A design should remove obstacles to the user. Many of the improvements found in our design iterations do not consist of adding more to the design, rather they strive to make the user path smoother, which can often mean making it simpler.